Logo
No website is complete without a logo. Sana gives you the option to display it in the header, footer and login screen.
Quick links
To change the logos on your website, navigate to Sana Panel → Settings → Branding. For best results, upload your logo in both dark and light versions. However, if you decide to upload only one version, this will become your default logo.
Note: We recommend that both images should:
- have the same pixel dimensions
- be in .png format, with transparent background
- be at least 200 pixels high
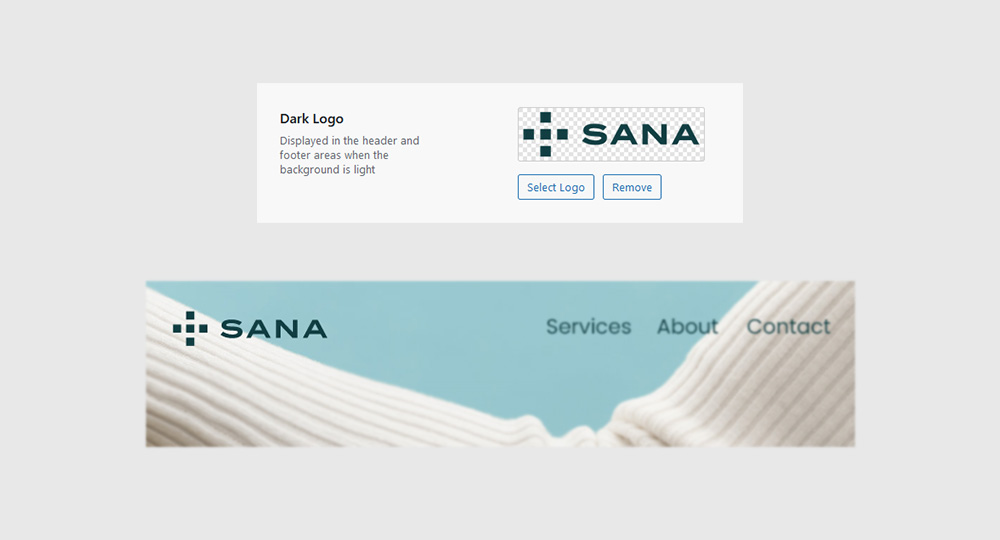
Dark logo
Your dark logo is displayed in the header and footer when their styles are set as ‘Light’. The other scenario is if your header is set to be transparent (with ‘Auto Detect’ turned on) and the background image is a light color (based on the calculated background brightness average).
Click the Select logo button and choose an image from your computer (following the previous recommendations).

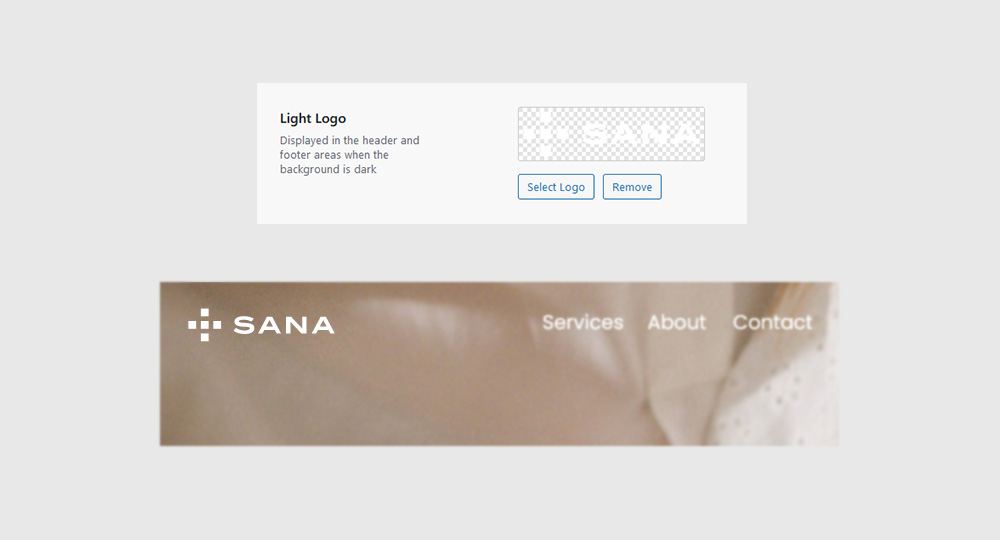
Light logo
Your light logo is displayed in the header and footer when their styles are set as ‘Dark’. The other scenario is if your header is set to be transparent (with ‘Auto Detect’ turned on) and the background image is a dark color (based on the calculated background brightness average).
Click the Select logo button and choose an image from your computer (following the previous recommendations).

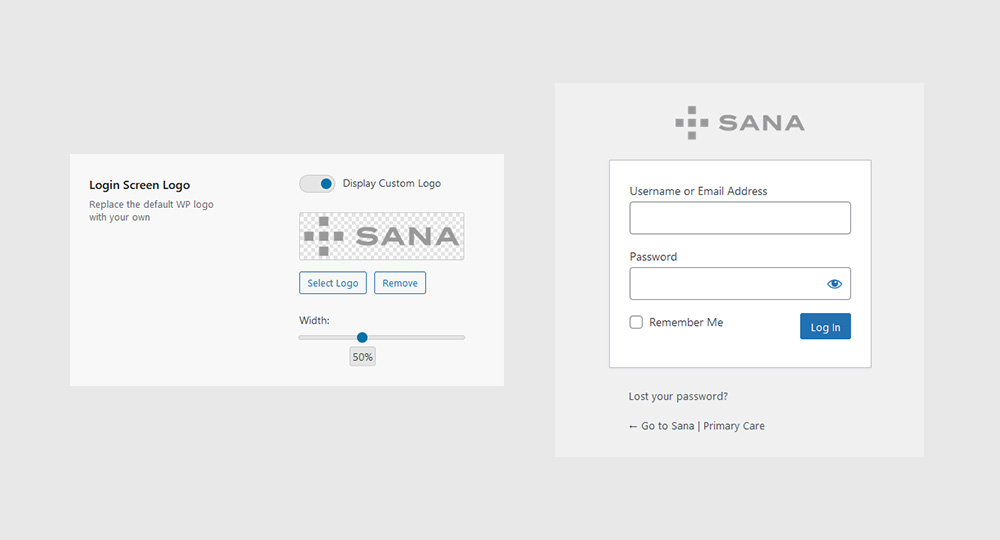
Login screen
The Login Screen Logo is optional and is part of the ‘Sana Add-ons’ plugin. This feature allows you to replace the default WP logo with your own.
Click the Select logo button and choose an image from your computer (following the previous recommendations). Adjust the logo size by moving the ‘Width’ slider left or right.