
Footer
Sana footer can be super simple or super complex, play around and get the most out of it.
Quick links
Type
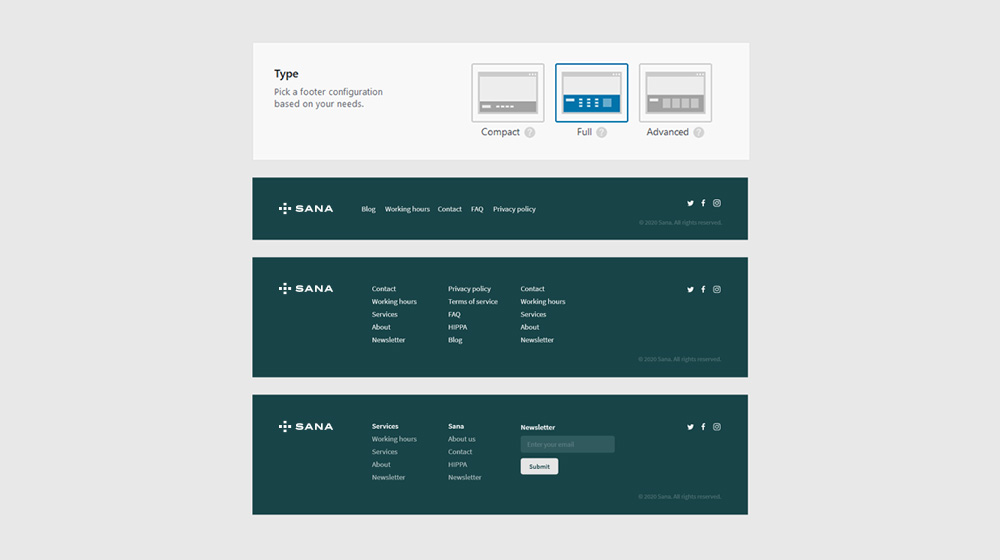
Navigate to Sana Panel → Settings → Footer and in the ‘Type’ card select one of three types of layouts:
- Compact – A simple, single-column footer with links laid out horizontally
- Full – Links are organized in three columns with one additional column for your widgets
- Advanced – Fully customizable footer with four widget columns

Style
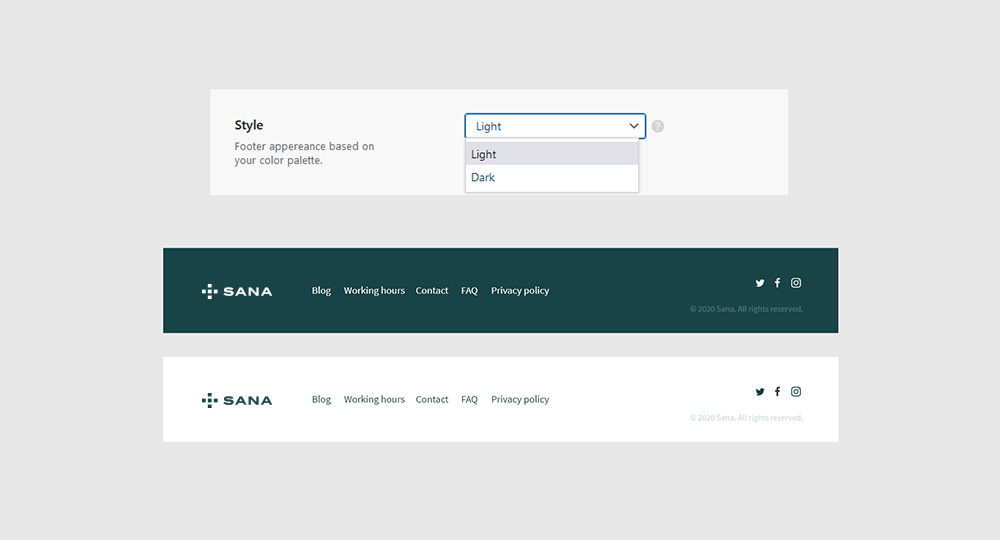
Choose one of two available footer appearances based on your color palette and site design:
- Light style uses ‘negative’ color for the background and ‘primary’ color for the links
- Dark style uses ‘primary’ color for the background and ‘negative’ color for the links
Note: The chosen footer style will also load the respective logo style. If there is only one logo style uploaded, then that logo will be displayed regardless of the style selected.

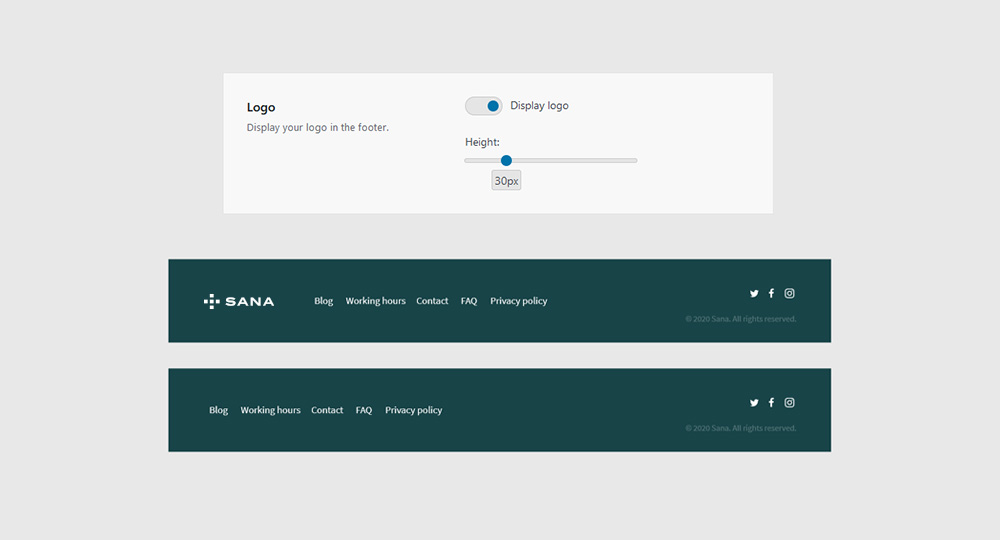
Logo
Turn on the Display logo toggle and move the slider left or right to set the logo size.

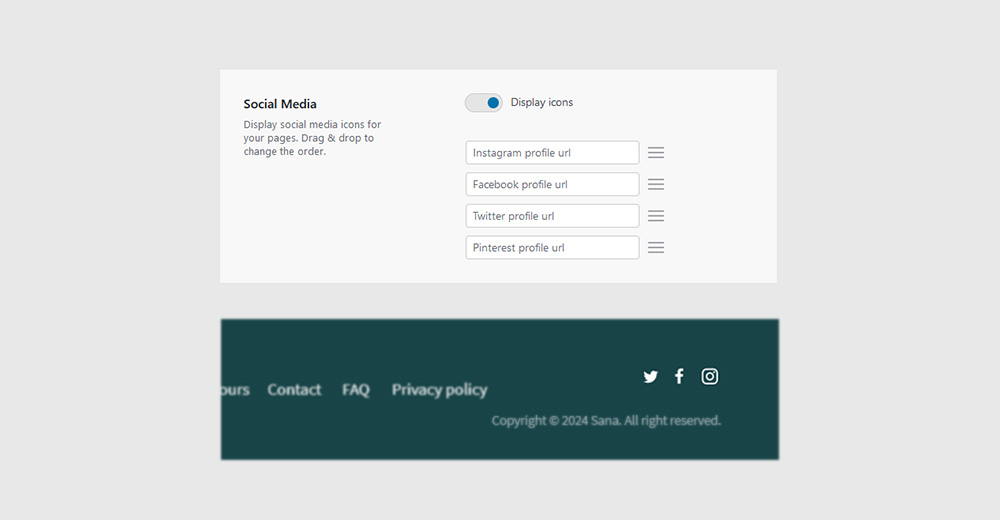
Turn on the Display icons toggle to show your social media profiles in the footer area.
Insert your profile’s entire URL (https://www.facebook.com/yourcompany/) in its respective field and use the ‘☰’ icon to rearrange the display order.

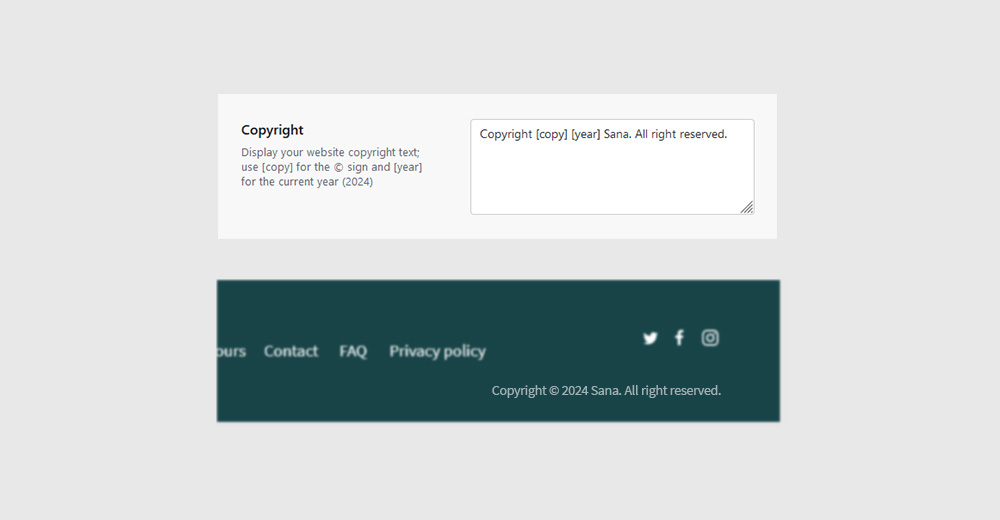
Copyright
Insert your website’s copyright text in the available field. Insert ‘[copy]’ for the copyright symbol (©) and ‘[year]’ for the current year (2024).
Note: Supported HTML tags: p, a, b, i, h1, h2, h3, h4, h5, h6, br, em, strong, img


Social Media