Info Bar
Use the bar at the top of your website to share information, notify customers about promotions or any other business news that may impact them.
Quick links
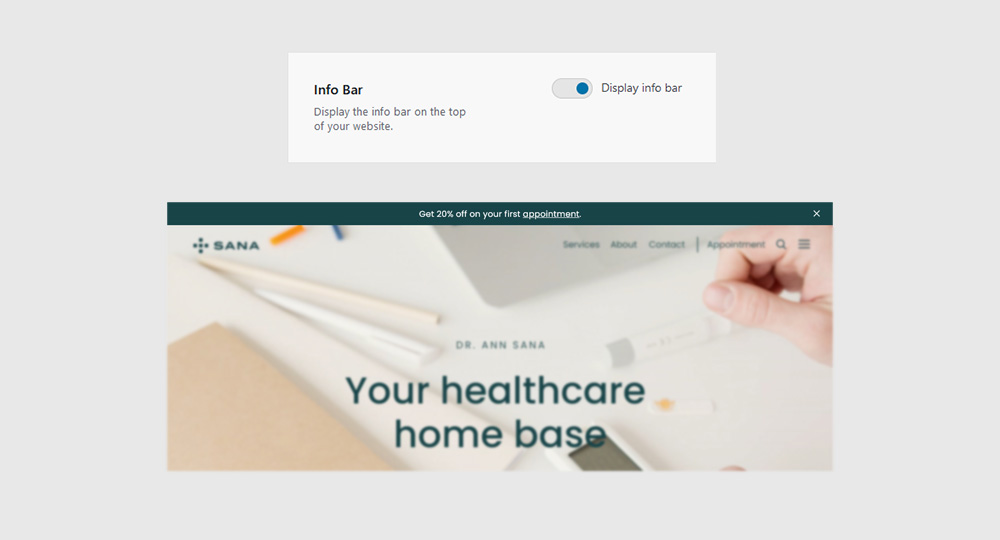
Enabling Info bar
Navigate to Sana Panel → Settings → Notifications and turn on the “Display Info Bar” toggle to make the bar visible at the top of the website. The bar is “sticky” and is displayed above the header, even when scrolling.

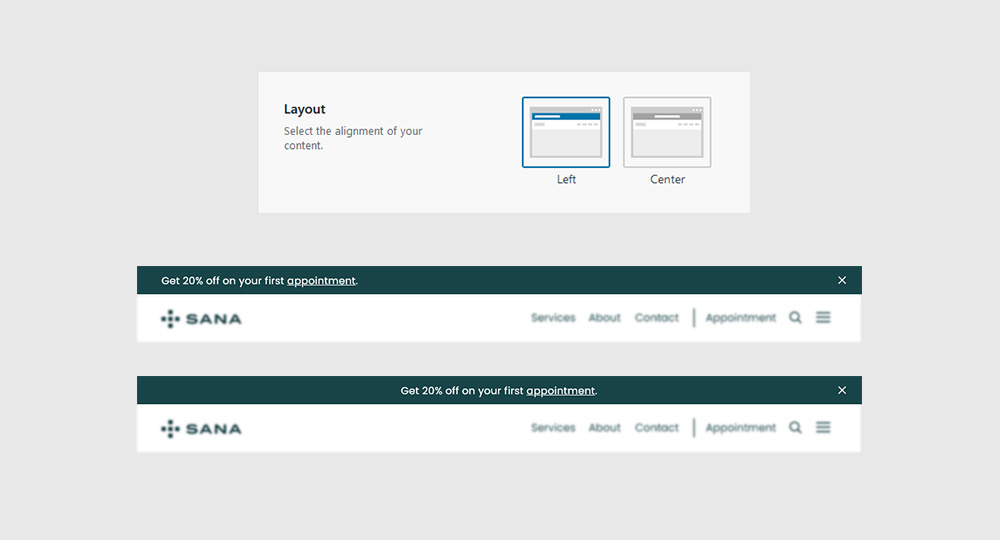
Layout
Your content in the Info Bar can be aligned Center or Left.

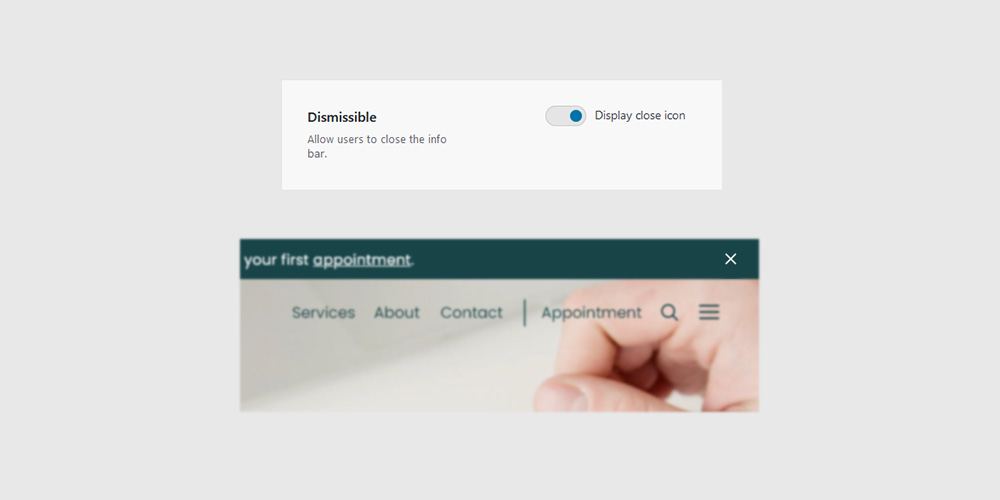
Dismissible
Turn on the “Display close icon” toggle to allow users to hide the Info Bar.

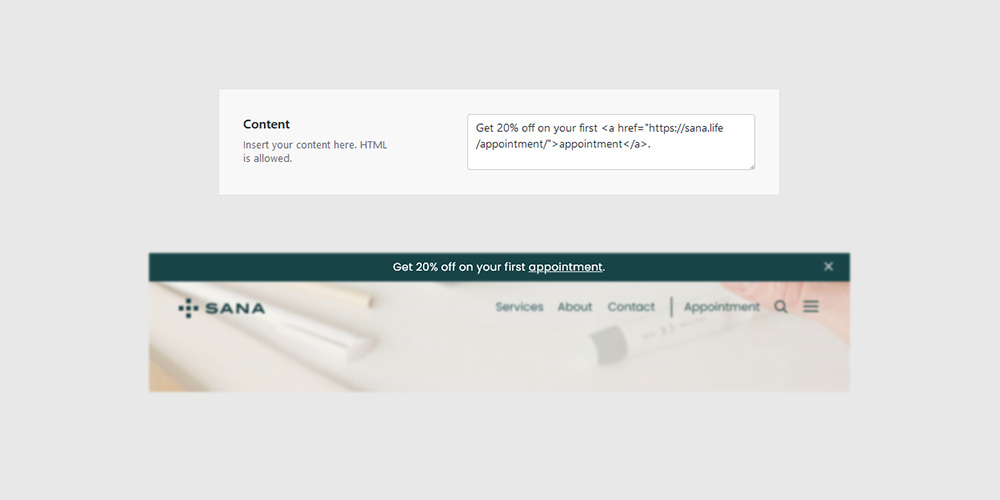
Content
Insert your Info Bar text and other content in the available field.
Note: Supported HTML tags: p, a, b, i, h1, h2, h3, h4, h5, h6, br, em, strong, img

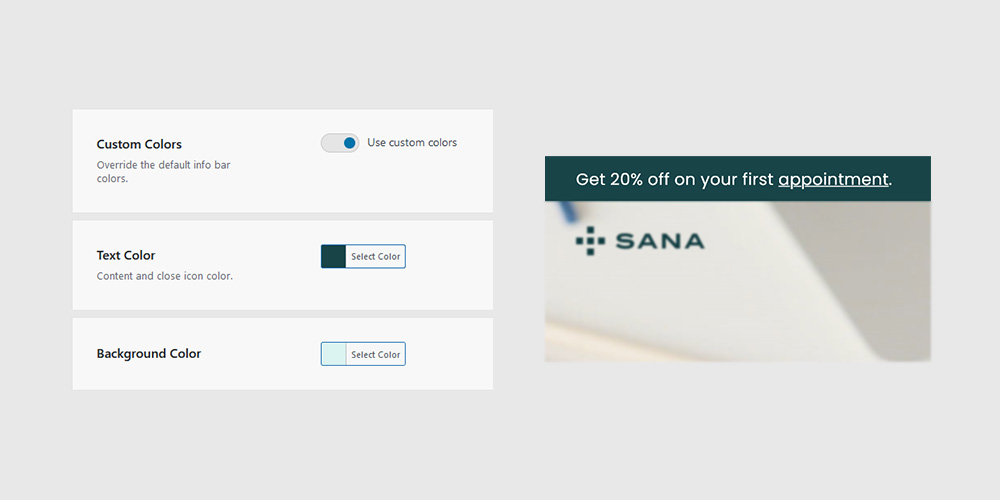
Custom Colors
Change the appearance of your Info Bar by turning on the “Use Custom Colors” toggle and by editing existing color values.